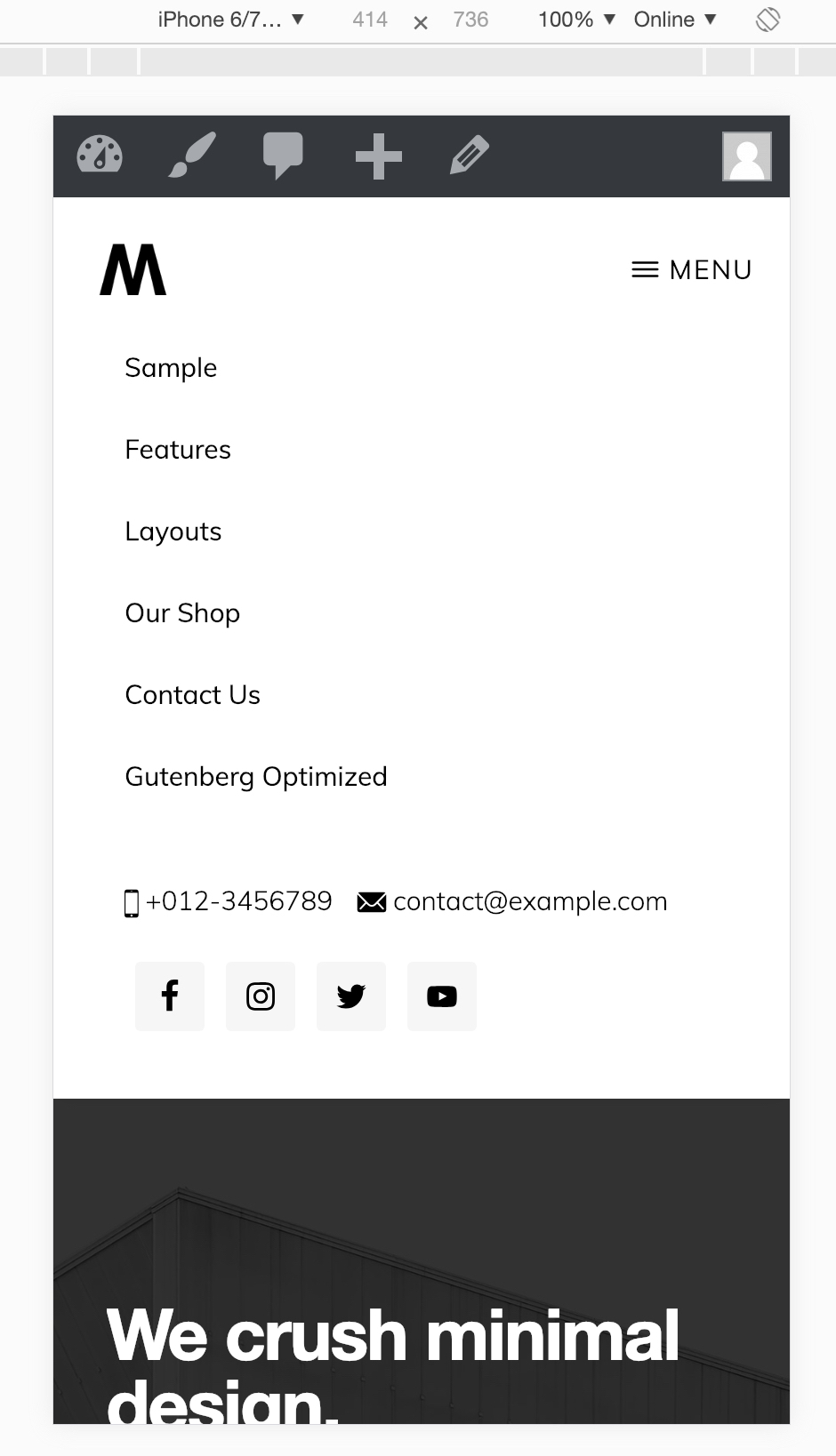
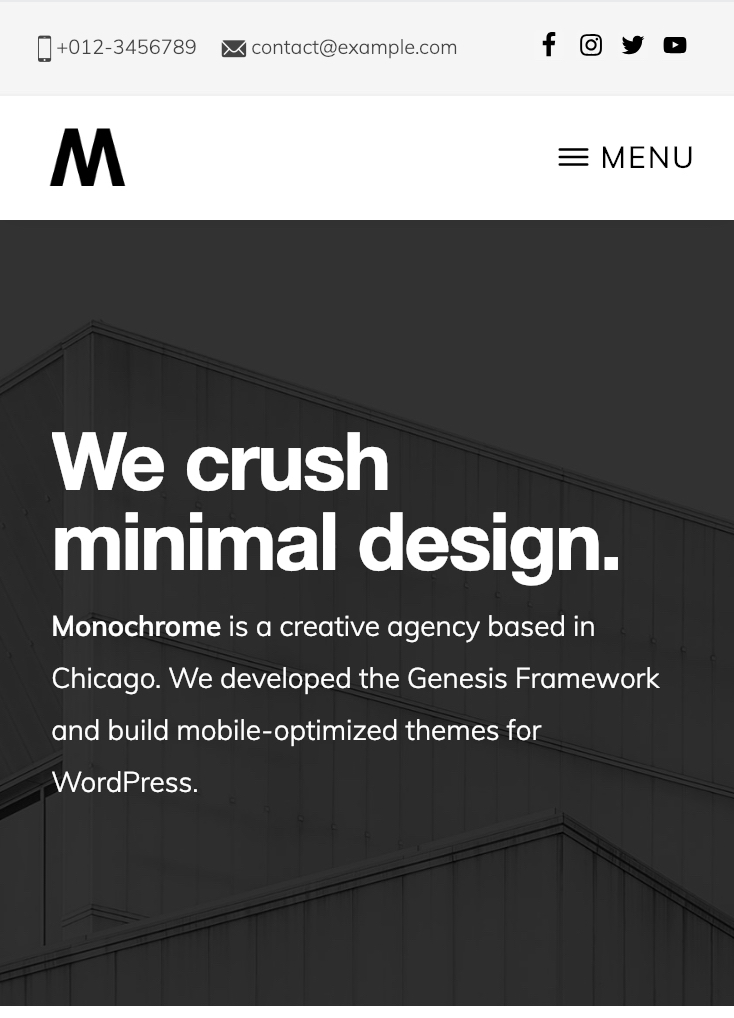
This tutorial provides the steps to add a sticky site header having before site header widget section in Monochrome Pro child theme based on Sticky site header having before site header widget section in Genesis.
The above site header widget section hide when scrolled. One can move This section to nav primary in the smaller screen. For similar tutorials, you can search for sticky site header.
Here, We can also set up slide in-out responsive menu tested on Genesis Sample which will make it more beautiful and unique.
What we are going to do?
- Add a js no-js class in body
- Add structural wraps for before site header
- Create and register the widget area for the above site header
- JS and CSS for sticky header effect
Prerequisite:
- Create a Pre-layout/effect checklist for the site header. This will help you to understand which tutorial will work best.
- Install and Activate the necessary Plugins, Like Simple Social Icons and Genesis eNews Extended.
- You can also keep the HTML for Ionicons Icon. Sample HTML is mentioned in the tutorial.
Let's start.
STEP 1
The first step is to add js and no-js class in the body. Monochrome Pro adds js class using a jquery snippet.
We will also add some additional classes to work with the before header section and sticky site header.
Add the following in functions.php of your child-theme.
To view the full content, please sign up for the membership.
Already a member? Log in below or here.