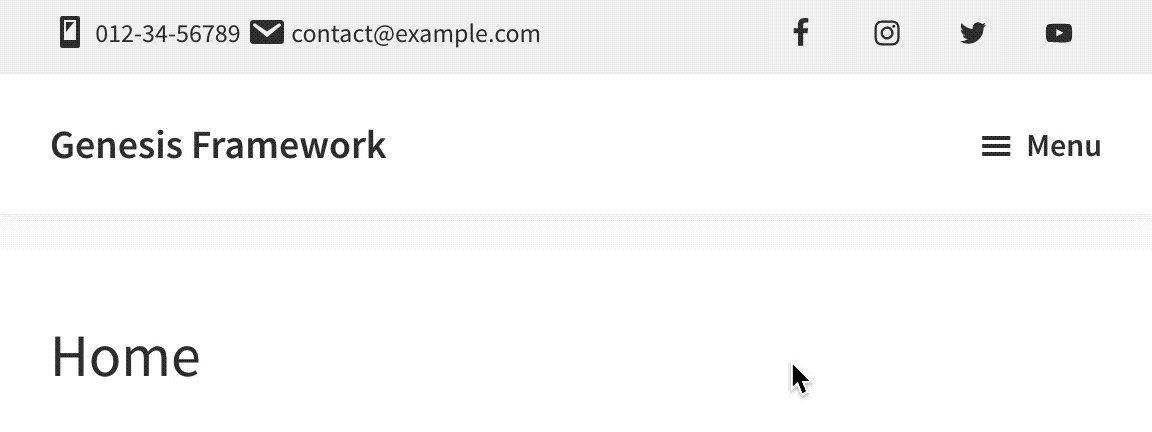
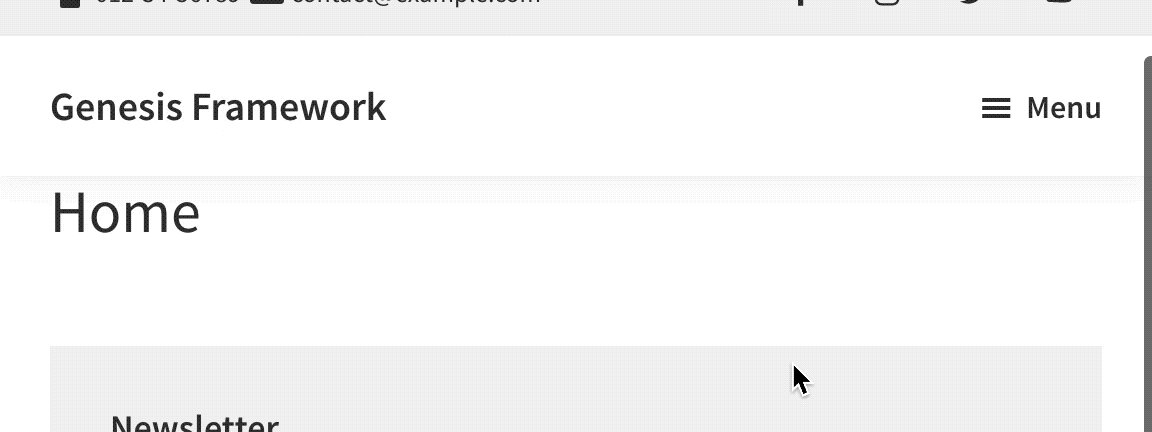
This tutorial provides the steps to create a sticky site header having before site header widget section in the Genesis Framework.
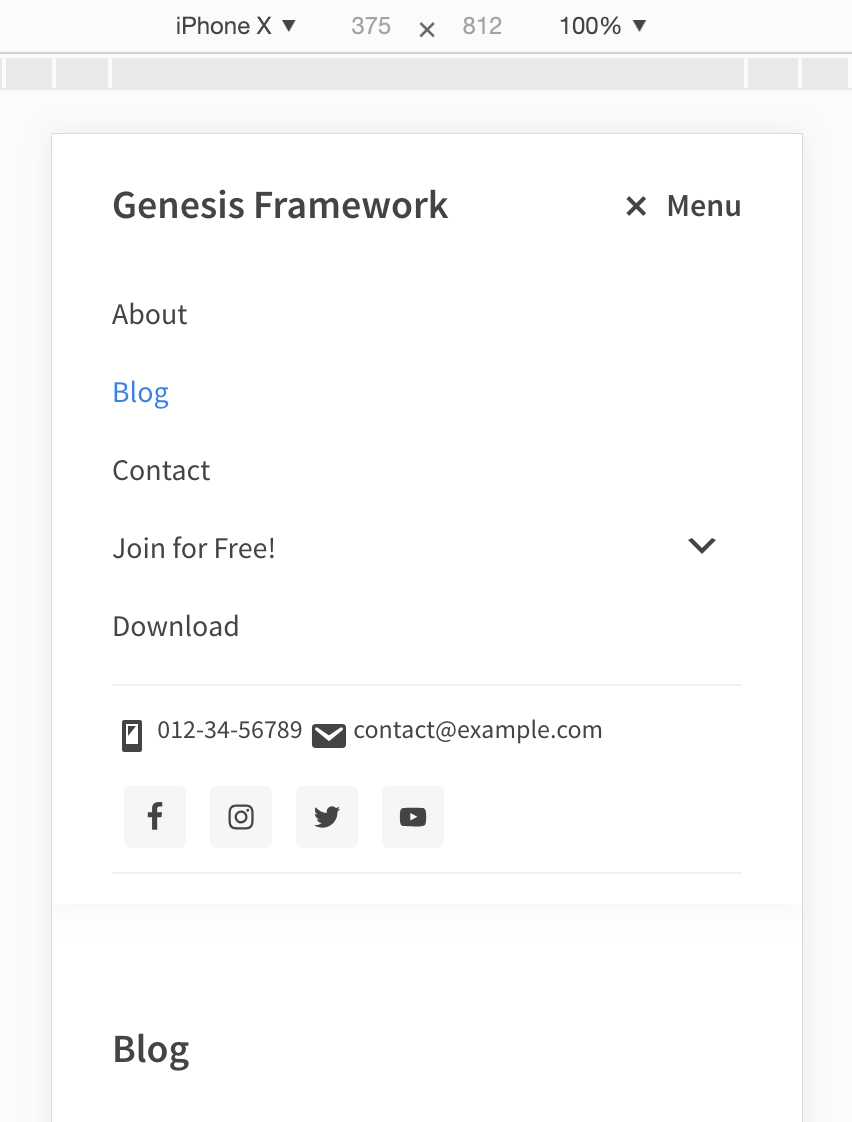
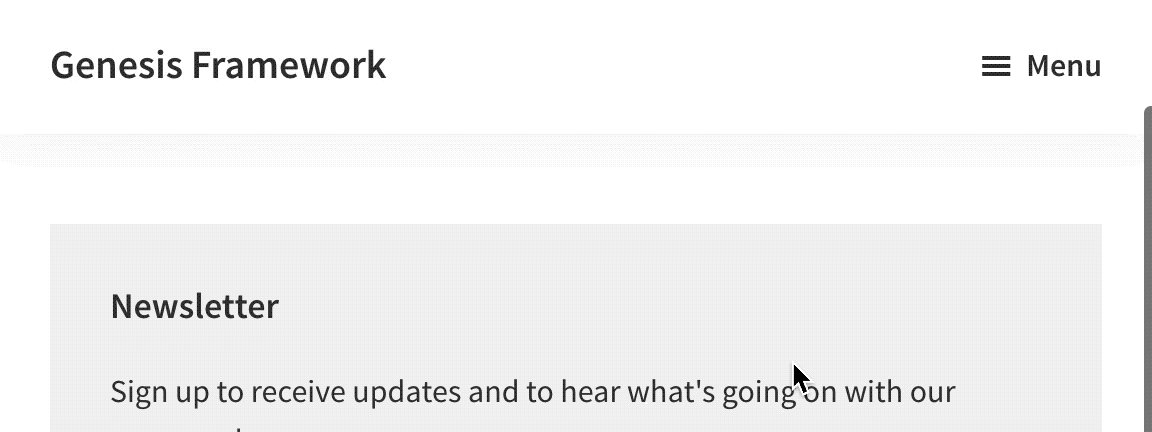
The above site header widget section hide when scrolled. One can move This section to nav primary in the smaller screen.
Tested on Genesis Sample 2.6.0+
What we are going to do?
- Add a js no-js check and classes
- Add structural wraps for before site header
- Create and register the widget area for the above site header
- JS and CSS for sticky header effect
STEP 1
Add some classes and a js no-js check using this in functions.php
To view the full content, please sign up for the membership.
Already a member? Log in below or here.