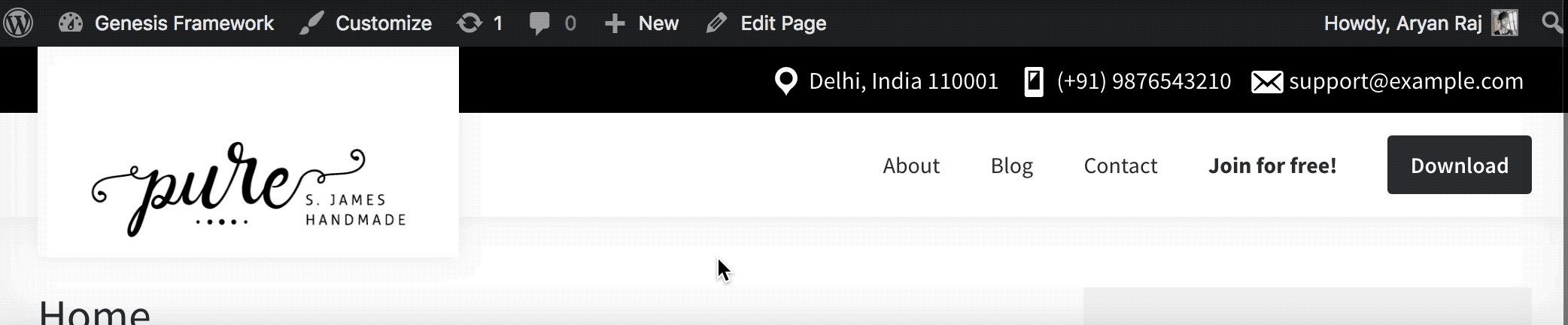
This tutorial provides the steps to create a sticky site header having before site header widget section in the Genesis Framework. The above site header widget section hide ... Continue Reading »
Utility Bar
Fixed Utility bar Site header and hide the Utility bar while scrolling in Genesis Sample
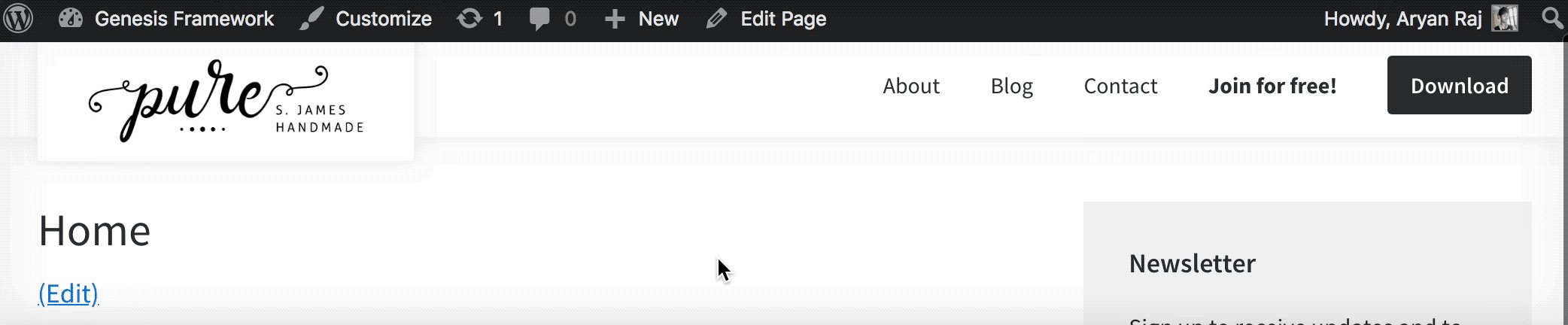
This tutorial provides the steps to create a utility bar which can be used to add navigation menus, social icons, notifications and more which hides when the page is ... Continue Reading »
Sticky site header and Notification bar in Genesis
This tutorial provides the steps to make the notification and site header sticky when scrolled having the close button for Utility Bar. STEP 1 Follow Top Notification ... Continue Reading »
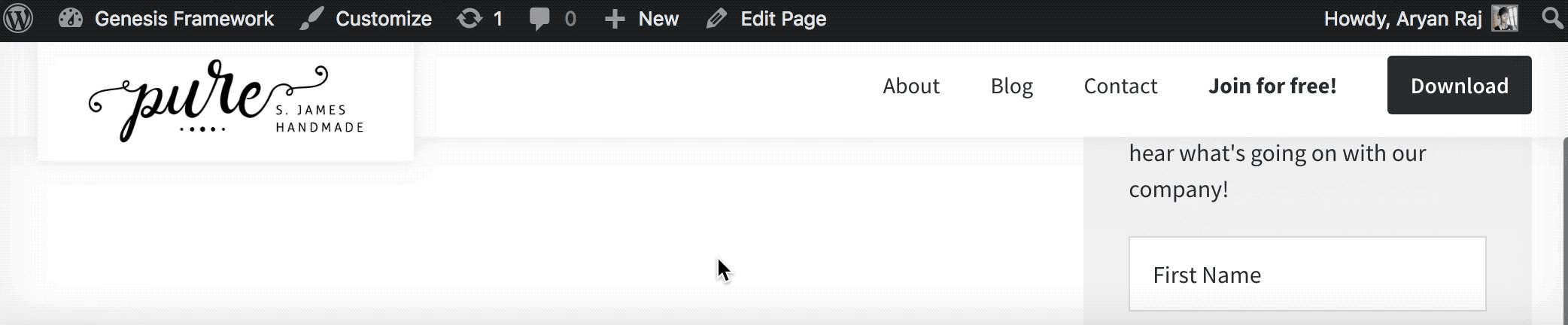
Top Notification Bar with close button in Genesis
This tutorial provides the steps to create a notification bar having a close button before the site header in Genesis. You can use any widget type with this top banner ... Continue Reading »
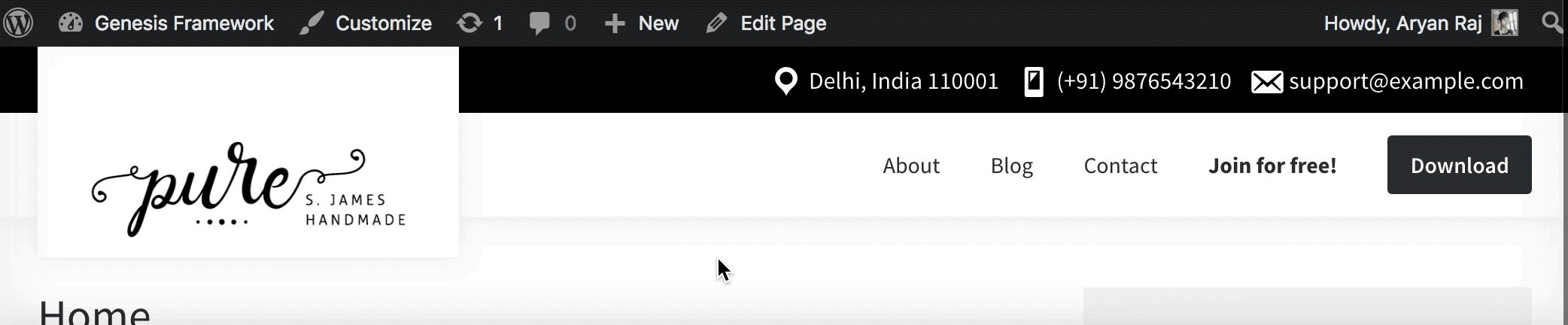
Sticky shrinking site header logo having Utility Bar in Genesis
This tutorial provides the steps to create a sticky shrinking site header logo having utility bar hide when scrolled in Genesis Sample. The sticky header is useful only if you ... Continue Reading »
Shrinking header with hanging logo having top navigation in Genesis Sample
This tutorial provides the steps to display a hanging logo having a utility bar at the top of the Genesis Sample. The utility bar hide and hanging logo shrink when a page is ... Continue Reading »