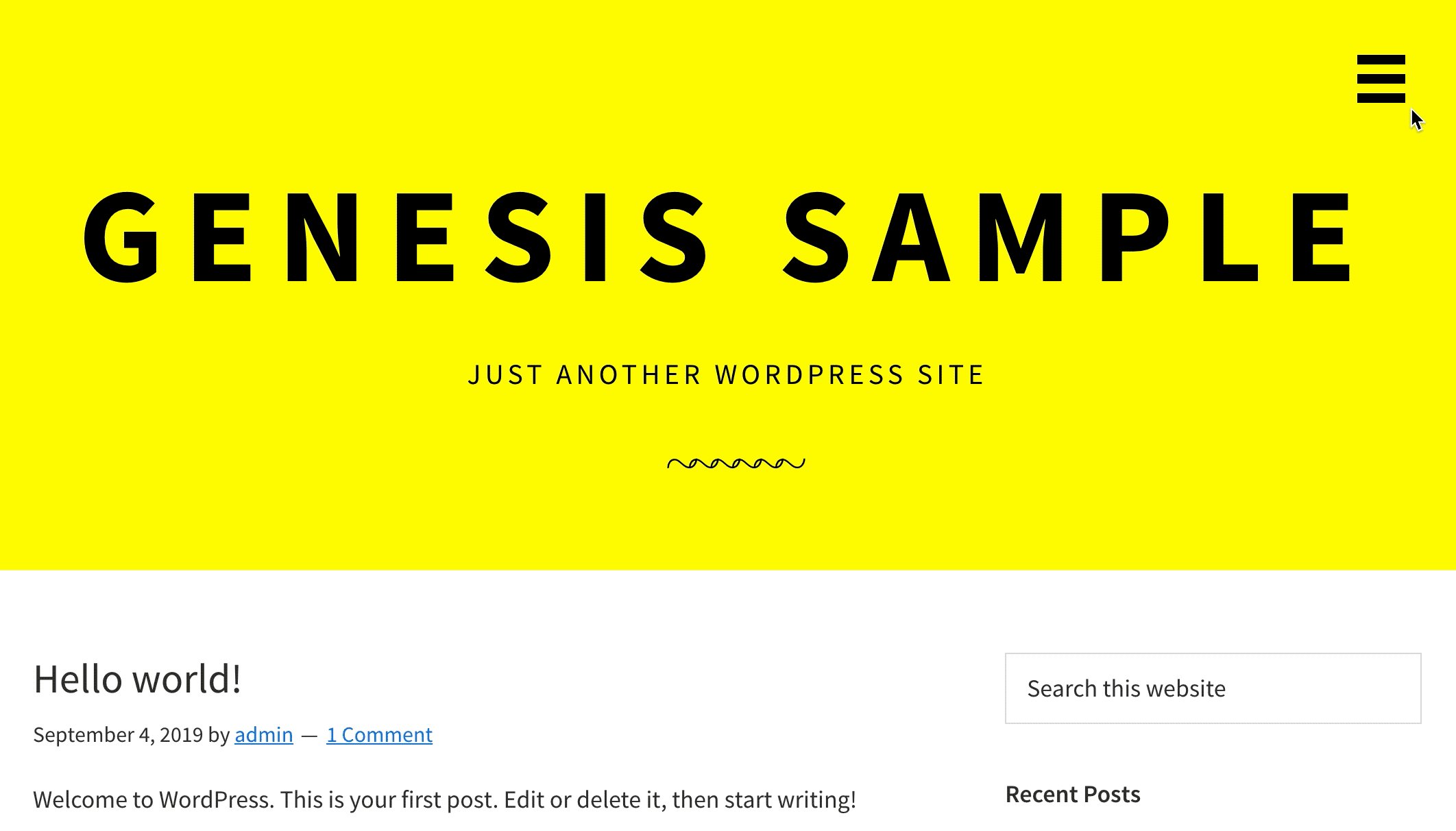
This tutorial provides the steps to create a responsive hamburger menu in any theme based on the Genesis framework. The tutorial will also work for non-genesis themes with minor ... Continue Reading »
responsive menu
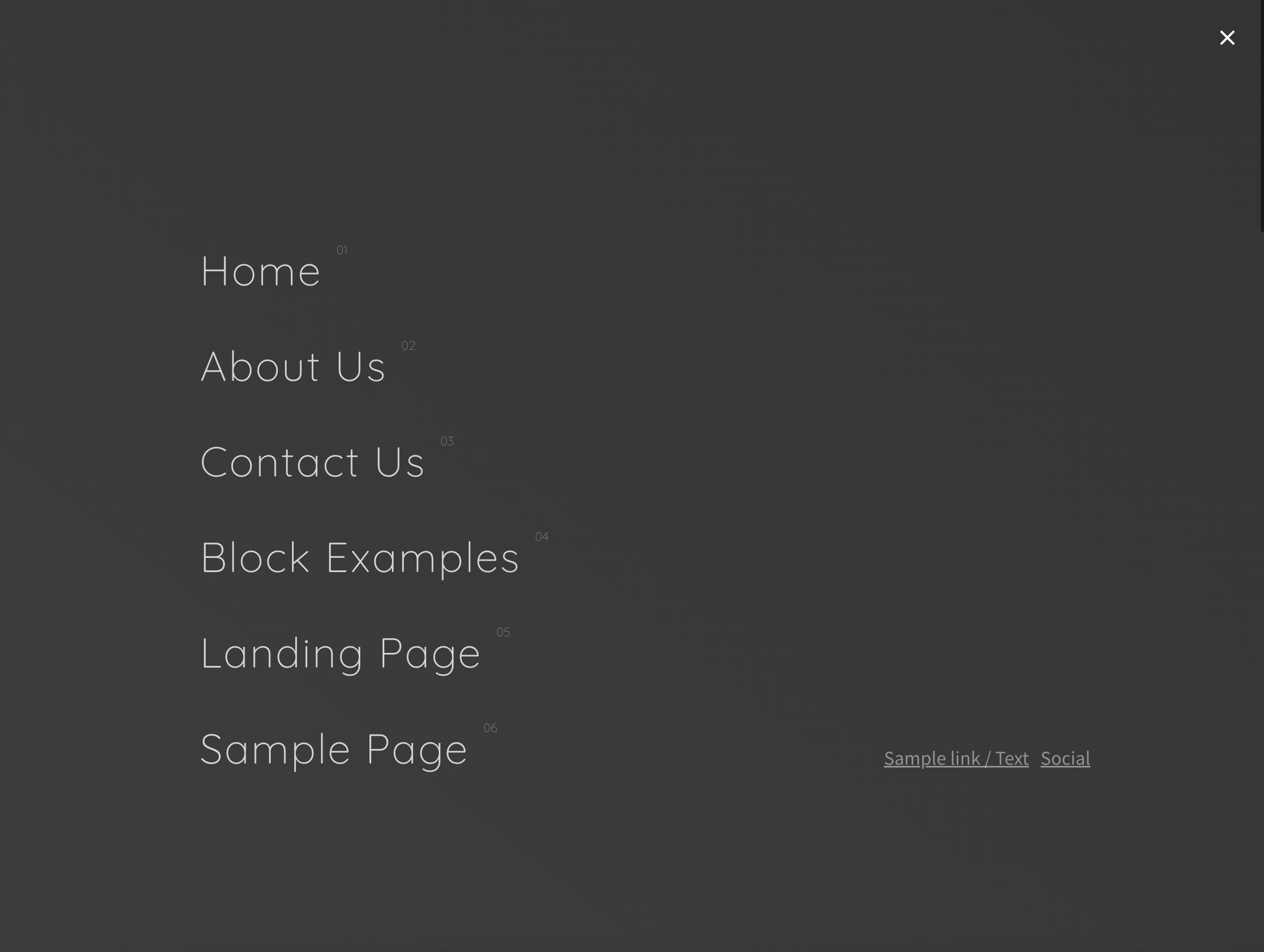
Off-Canvas side slide in-out responsive menu in Genesis Sample
This tutorial provides the steps to replace the default menu with Off-Canvas side slide in-out responsive menu in Genesis Sample. Preview: Tested on Genesis Sample ... Continue Reading »
Responsive Menu in left, Logo in center and Offscreen Widget in Right in Genesis Sample
This tutorial provides the steps to add Responsive Primary Menu in left, Logo in the center and Offscreen Widget having search and Popular Widgets in Right in Genesis ... Continue Reading »
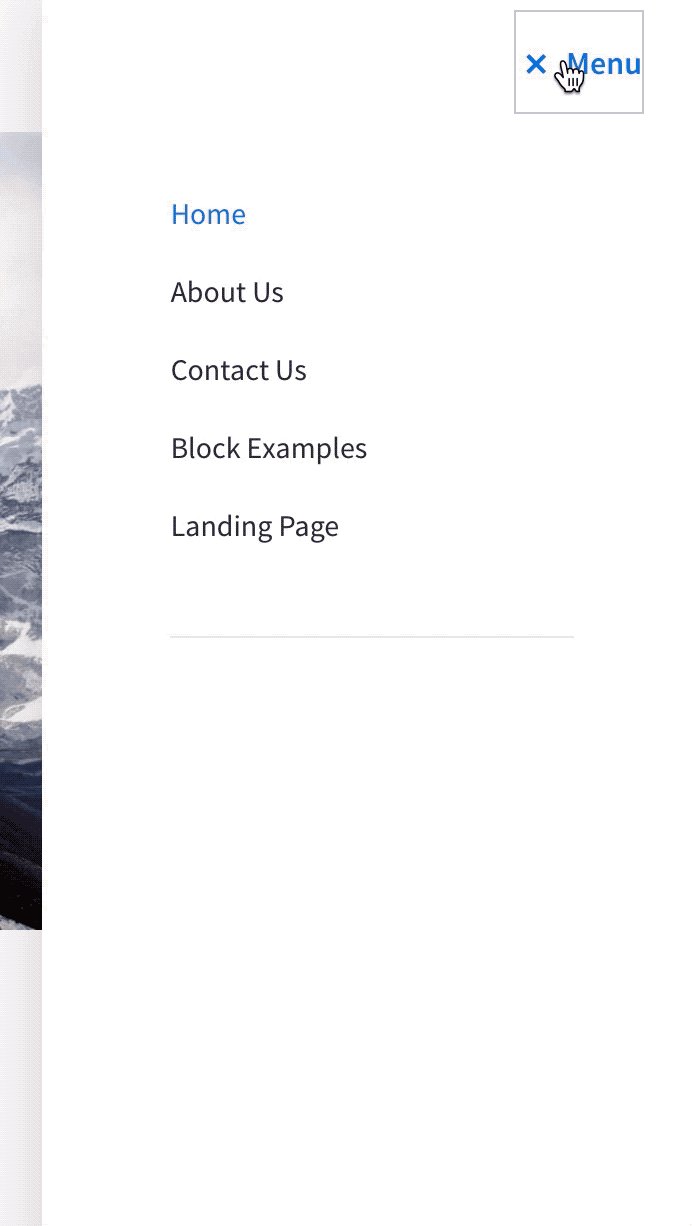
Slide in-out Responsive Menu forever in Genesis Sample 3.0.0
This tutorial provides the steps to create a slide in-out Responsive Menu forever in Genesis Sample 3.0.0+ This is an upgraded version based on Slide in-out Responsive Menu forever ... Continue Reading »
Slide in-out Responsive Menu in Genesis Sample 3.0.0
This tutorial provides the steps to create a Slide in-out Responsive Menu in Genesis Sample 3.0.0+ This is upgraded version based on Slide in-out Responsive Menu in Genesis ... Continue Reading »
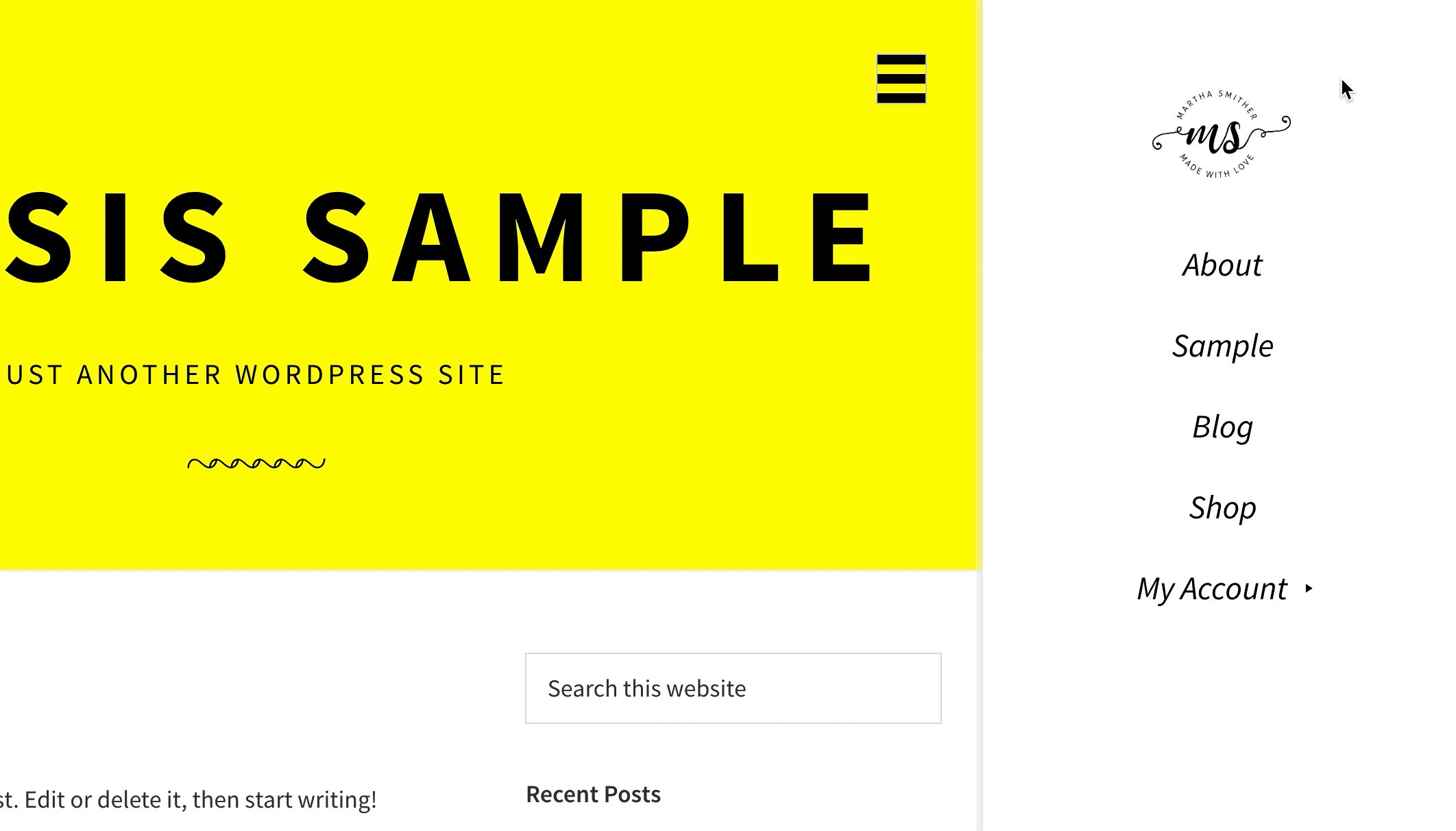
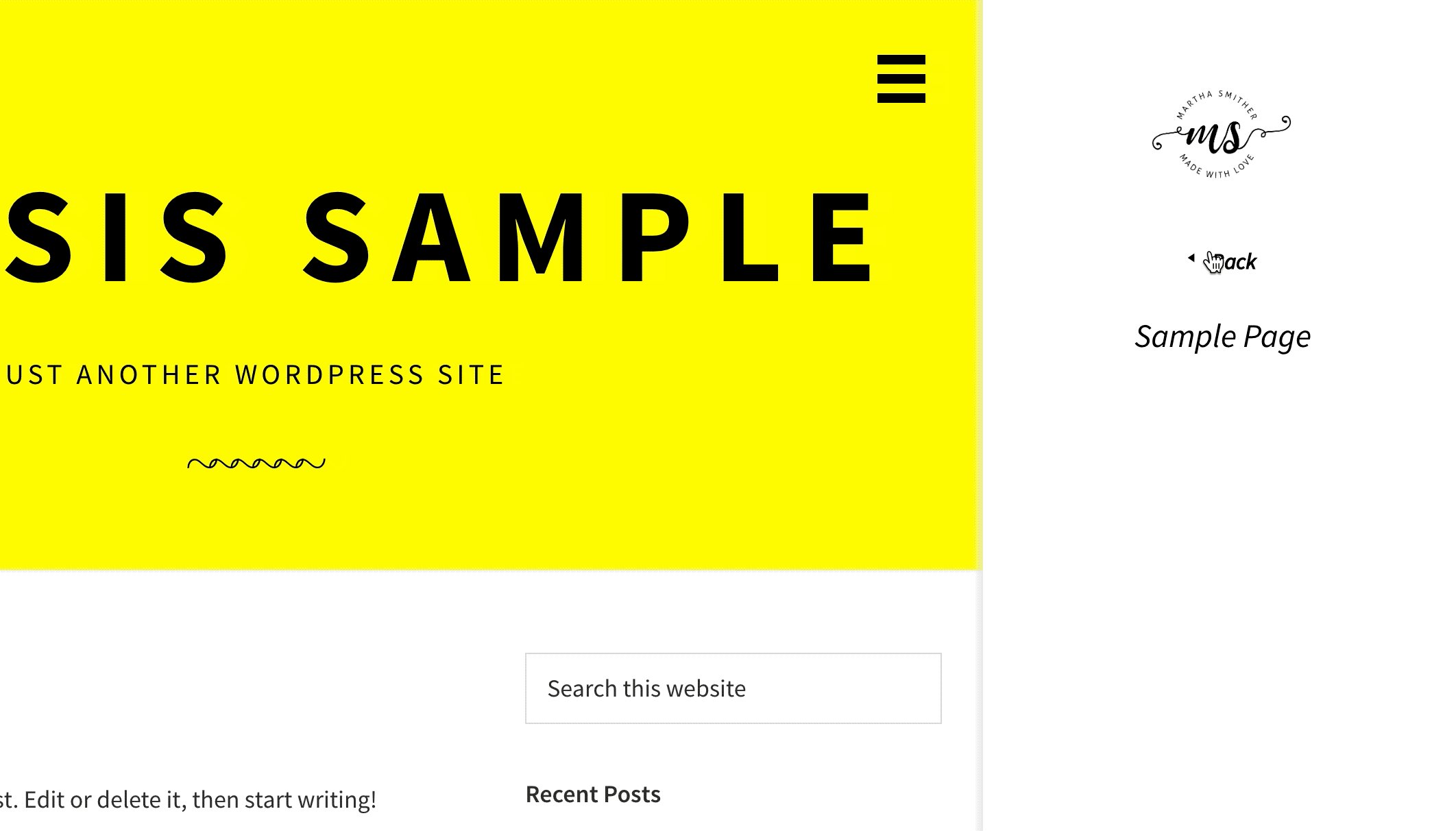
Slide in-out Menu in left, Title Area Logo in center and header widget in Right in Genesis Sample
This tutorial provides the steps to create a slide in-out responsive menu in left, Title area having the logo in the center and header widget area in Right in Genesis Sample. ... Continue Reading »