This tutorial provides the steps to create a slide in-out responsive menu in left, Title area having the logo in the center and header widget area in Right for global i.e. for all devices (forever) in Genesis Sample.
Prerequisite:
- Enable js no js classes in Genesis.
- Read - Move menu toggle in left and Title Area Logo in center in Genesis Sample
- Read (not Required) - tagged with left menu.
Let's start.
STEP 1
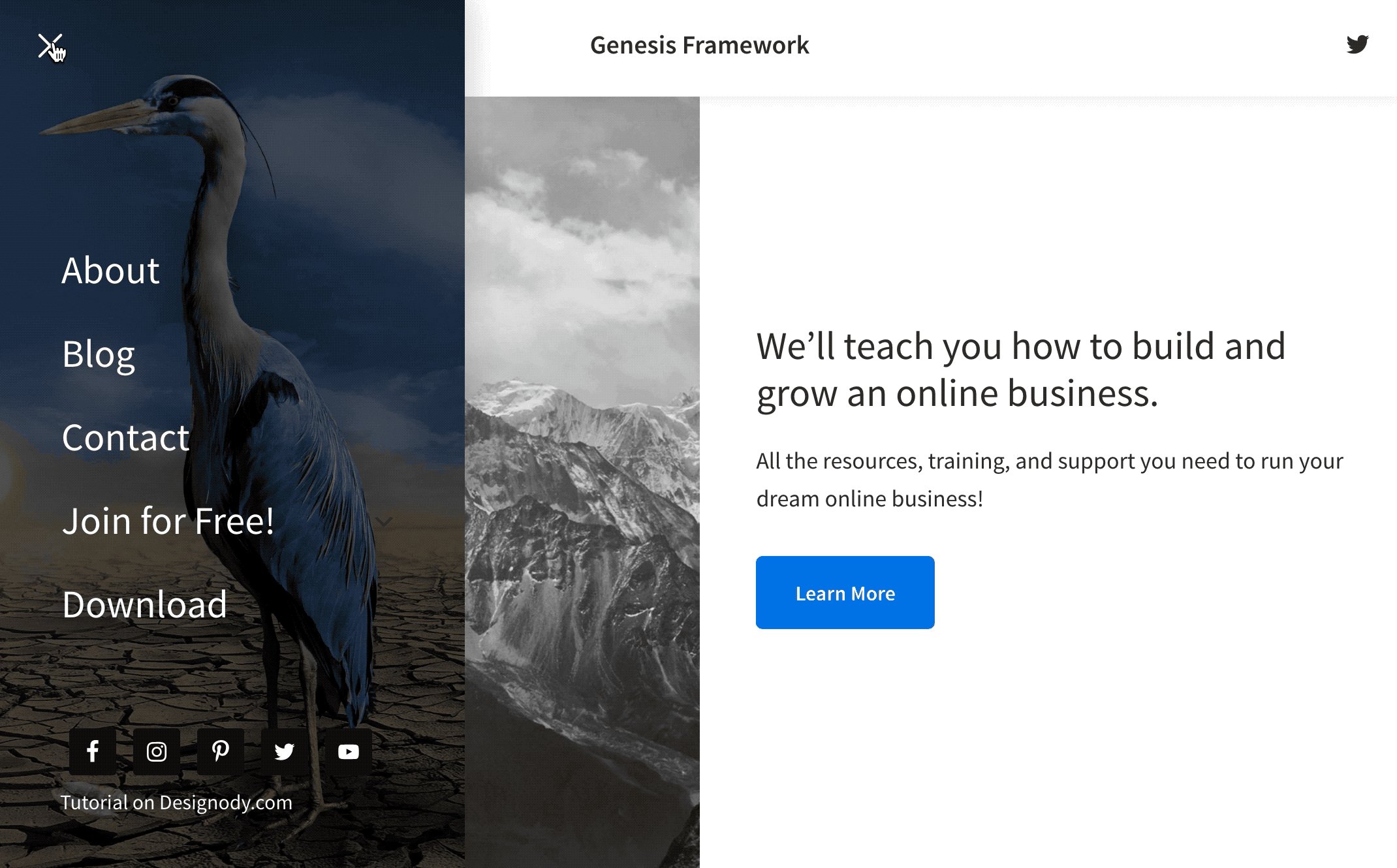
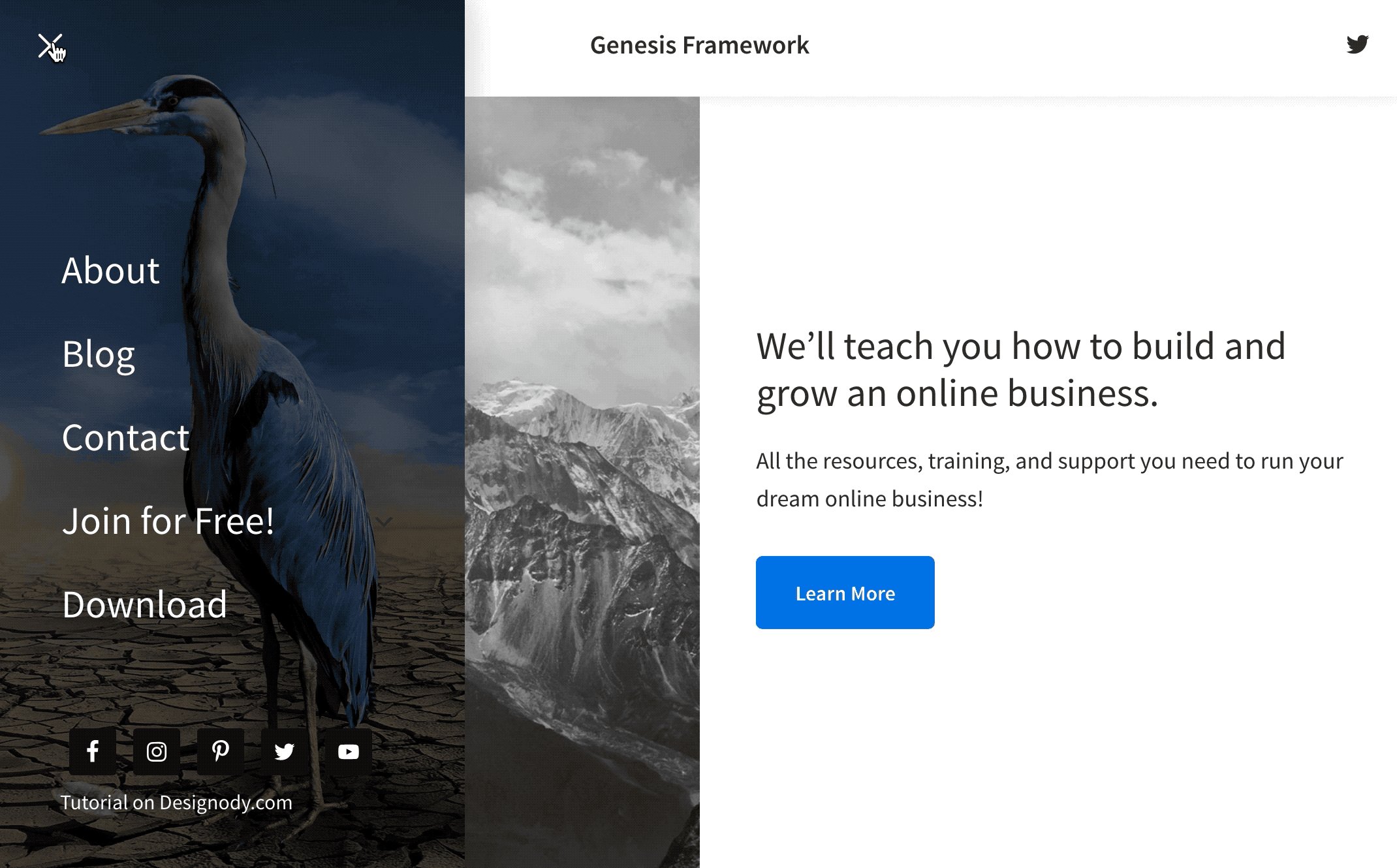
The first step is to enable responsive menu for desktop too, then convert the default responsive menu to slide out menu which is default in the right.
STEP 2
It is assumed that you have a working slide in-out responsive menu now. We are going to move the menu toggle to the left and title area(logo) to the center.
Add this additional Required CSS in style.css of your child-theme.
To view the full content, please sign up for the membership.
Already a member? Log in below or here.