This tutorial provides the steps to add multiple featured posts and design blog posts to look like magazine-style in Genesis.
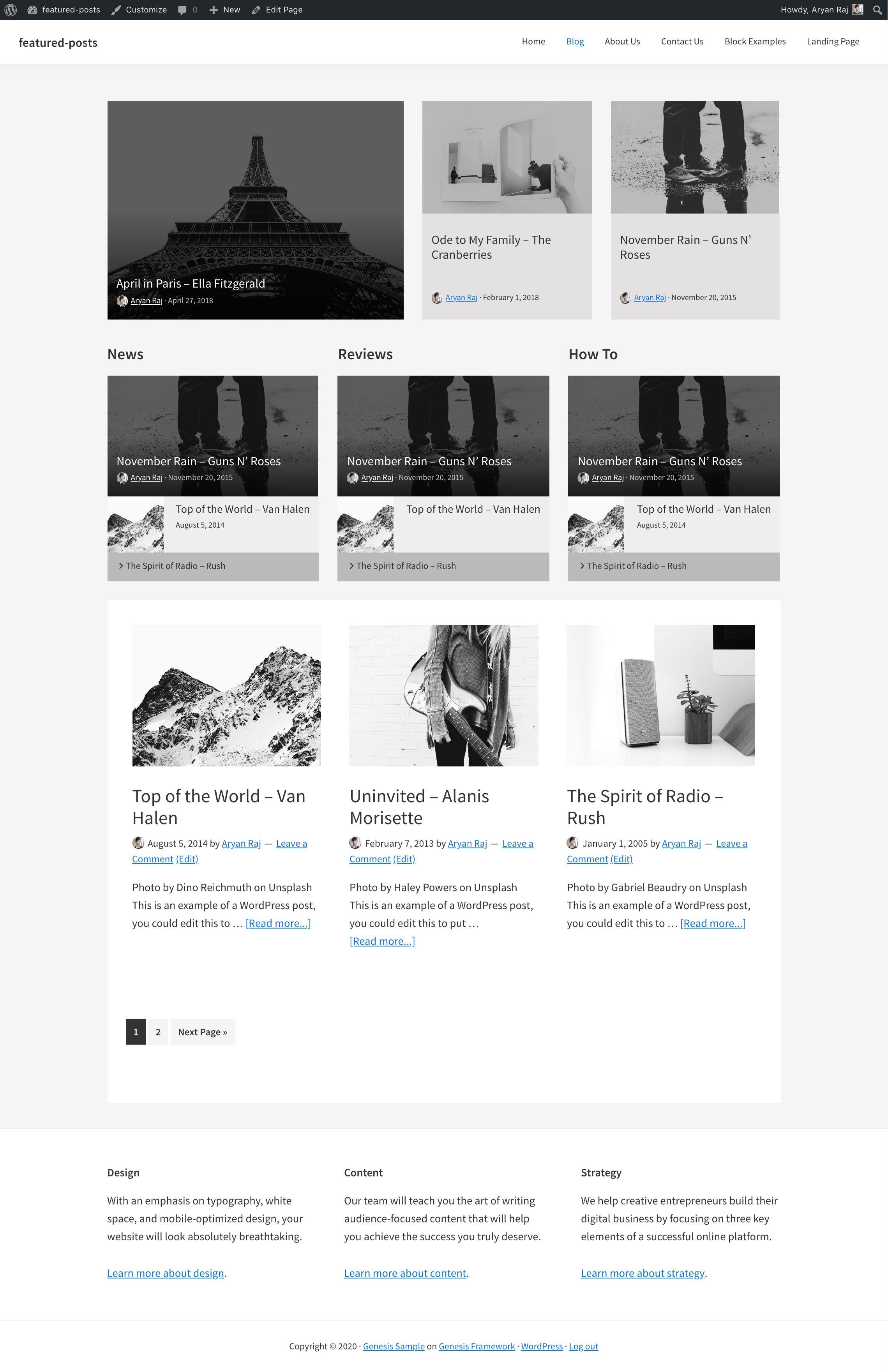
Result:
Tested on Genesis Sample.
Prerequisite:
Idea:
We are using the default Featured Post widget for Featured post and You can use Display Post shortcode plugin to output post in widget columns.
Let's start the work by changing Site Inner with container background in Genesis Sample.
PART 1 </>
Create the Featured Posts section. It will include the First 3 posts and 3 sections for different categories.
STEP 1
Create some Widget areas for Post Page using this in child-theme/functions.php
//* Register widget areas
genesis_register_widget_area(
array(
'id' => "featured-post-section",
'name' => __("Featured Post Section", 'genesis-sample'),
'description' => __("This is the featured post section.", 'genesis-sample'),
)
);
genesis_register_widget_area(
array(
'id' => "blog-column-1",
'name' => __("Blog Column 1", 'genesis-sample'),
'description' => __("This is the Blog Column 1 section.", 'genesis-sample'),
)
);
genesis_register_widget_area(
array(
'id' => "blog-column-2",
'name' => __("Blog Column 2", 'genesis-sample'),
'description' => __("This is the Blog Column 2 section.", 'genesis-sample'),
)
);
genesis_register_widget_area(
array(
'id' => "blog-column-3",
'name' => __("Blog Column 3", 'genesis-sample'),
'description' => __("This is the Blog Column 3 section.", 'genesis-sample'),
)
);
STEP 2
Display the above-registered widgets on Post page excluding paging. Add the following code in child-theme/functions.php
To view the full content, please sign up for the membership.
Already a member? Log in below or here.