Footer Widgets in a site is as important as a sidebar, still, it depends on the site niche, design and your client or your mood if you want a sidebar or widget or not
Footer Widgets are useful to showcase the author info, recent post, comments, Tags, Instagram feeds, Categories, Custom Menu or a Newsletter widget.
Footer widgets are easy to register and display. A single line of code in functions.php enables the footer widgets on any Genesis child theme.
//* Add support for $-column footer widgets add_theme_support( 'genesis-footer-widgets', $ ); //$=number of widgets you want i.e 2 or 3 or 4
Thus there is mainly 2 works you need to do
- Adding or editing the default widget snippet
- Adding or editing the default CSS
The new Genesis Sample includes 3 column widgets but what if we need 2 or 4 widgets?
This article will help you create most popular 2-column, 3-column or 4-column widgets easily. This will work for all child themes with minor tweaks in CSS.
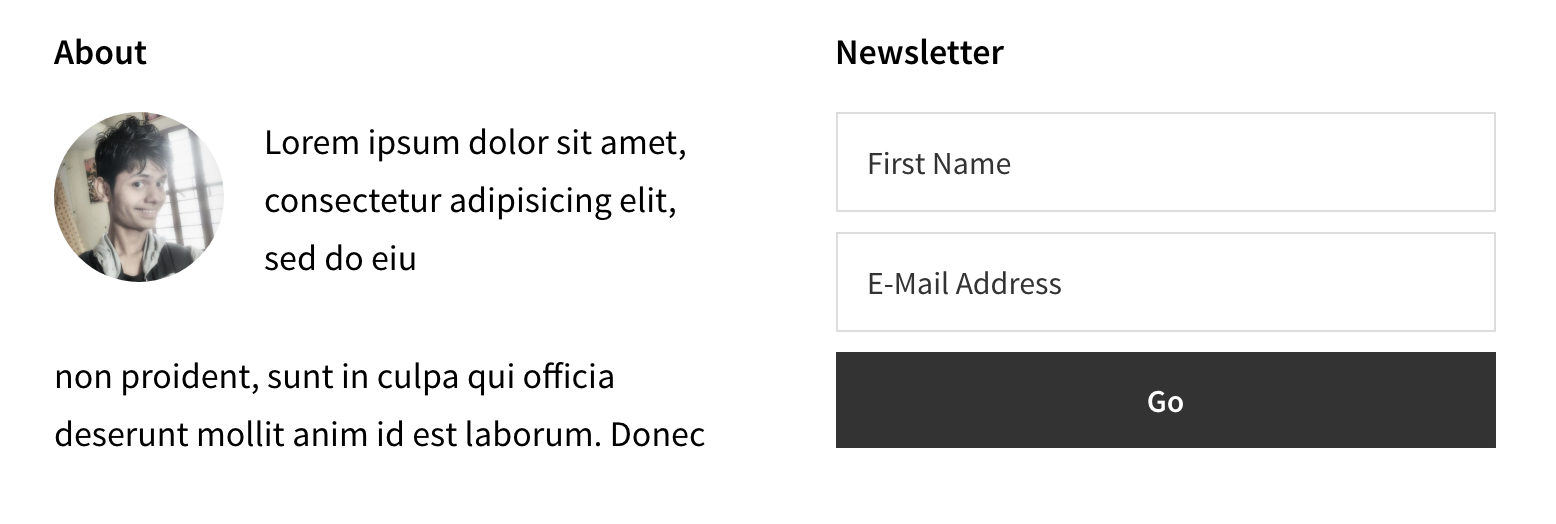
2 Column Widgets
//* Configure and add support for 3-column footer widgets add_theme_support( 'genesis-footer-widgets', 2 );
and CSS
/* Footer Widgets 2 Columns
-------------------------------------------------------- */
.footer-widgets {
border-top: 1px solid #eee;
background-color: #fff;
color: #000;
clear: both;
font-size: 18px;
font-size: 1.8rem;
padding: 60px 0;
}
.footer-widgets .wrap {
margin-left: auto;
margin-right: auto;
}
.footer-widget-area {
margin-bottom: 40px;
padding-left: 30px;
padding-right: 30px;
}
.footer-widget-area:last-child,
.footer-widgets .widget:last-child {
margin-bottom: 0;
}
@media only screen and (min-width: 960px) {
.footer-widgets .wrap {
max-width: 1140px;
}
.footer-widget-area {
float: left;
margin-bottom: 0;
width: 50%;
/* fallback for older browsers */
width: calc(100% / 2);
}
}
3 Column Widgets
//* Configure and add support for 3-column footer widgets add_theme_support( 'genesis-footer-widgets', 3 );
and CSS
/* Footer Widgets 3 Columns
-------------------------------------------------------- */
.footer-widgets {
border-top: 1px solid #eee;
background-color: #fff;
color: #000;
clear: both;
font-size: 18px;
font-size: 1.8rem;
padding: 60px 0;
}
.footer-widgets .wrap {
margin-left: auto;
margin-right: auto;
}
.footer-widget-area {
margin-bottom: 40px;
padding-left: 30px;
padding-right: 30px;
}
.footer-widget-area:last-child,
.footer-widgets .widget:last-child {
margin-bottom: 0;
}
@media only screen and (min-width: 960px) {
.footer-widgets .wrap {
max-width: 1140px;
}
.footer-widget-area {
float: left;
margin-bottom: 0;
width: 33.33%;
/* fallback for older browsers */
width: calc(100% / 3);
}
}
4 Column Widgets
//* Configure and add support for 3-column footer widgets add_theme_support( 'genesis-footer-widgets', 4 );
and CSS
/* Footer Widgets
-------------------------------------------------------- */
.footer-widgets {
border-top: 1px solid #eee;
background-color: #fff;
color: #000;
clear: both;
font-size: 18px;
font-size: 1.8rem;
padding: 60px 0;
width: 100%;
}
.footer-widgets .wrap {
margin-left: auto;
margin-right: auto;
}
.footer-widget-area {
margin-bottom: 40px;
padding-left: 30px;
padding-right: 30px;
}
.footer-widget-area:last-child,
.footer-widgets .widget:last-child {
margin-bottom: 0;
}
@media only screen and (max-width: 767px) {
.footer-widget-area {
float: left;
margin-bottom: 30px;
width: 100% !important;
/* fallback for older browsers */
width: calc(100% / 1);
}
}
@media only screen and (max-width: 1023px) {
.footer-widgets .wrap {
max-width: 1140px;
}
.footer-widget-area {
float: left;
margin-bottom: 20px;
width: 50%;
/* fallback for older browsers */
width: calc(100% / 2);
}
}
@media only screen and (min-width: 1024px) {
.footer-widgets .wrap {
max-width: 100%;
}
.footer-widget-area {
float: left;
margin-bottom: 0;
width: 25%;
/* fallback for older browsers */
width: calc(100% / 4);
}
}
in iPad
PC view…





I inserted below in snippet in my function.php file
add_theme_support( ‘genesis-footer-widgets’, 4 );
But, I didn’t have the 4th column (Footer 4) in my Dashboard > Widgets area.
The CSS is correct though…
I missed something?
Hi, Please share the child theme and Framework version.