This tutorial provides the steps to create and show a Post Grid design for any category having a custom field assigned to each post.
The tutorial recommends the Advanced Custom fields plugin to output an URL field, but you can use any plugin to create the field and show the post with a custom field assigned.
Prerequisite:
- Install and Activate Advanced Custom Fields Plugin.
- Create some Posts and Add the Post Excerpt for each, or it will fetch the post content.
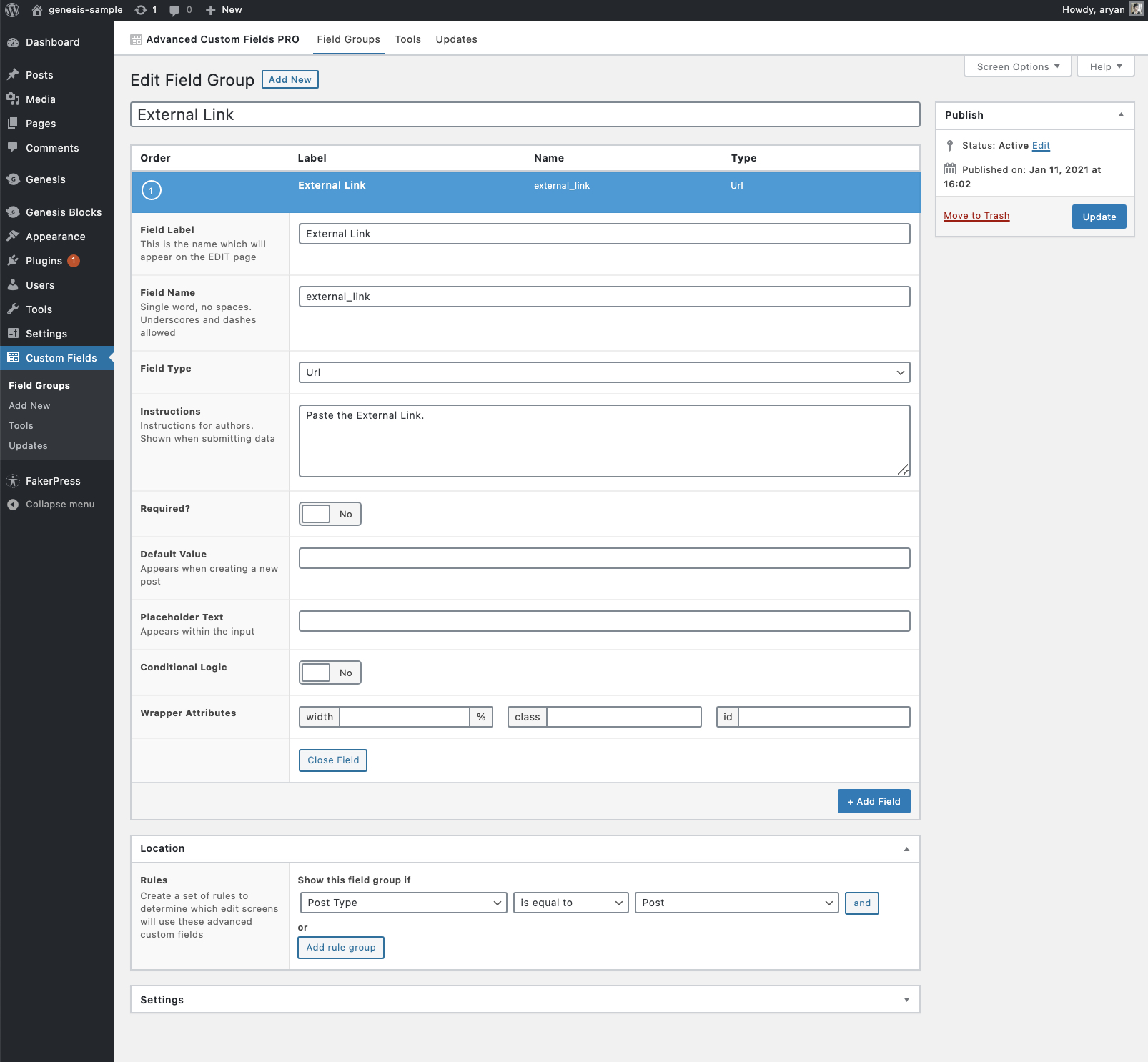
STEP 1
Create a field group. Here I created the "External Link" group and created a field type URL. Field Name is external_link
Select the Location where You want to show this field. I choose the default "Post" type. But You can choose any post type like if you have Books, Movies post types.
STEP 2
To view the full content, please sign up for the membership.
Already a member? Log in below or here.