While working with different niche site’s design, we got confused which conditional tag will work on a page especially when it is for terms homepage, frontpage.
This tutorial provides the idea of working with Conditional Tags For Home, Front & Blog Page. To understand the conditions, we will first understand those two pages and when we need them.
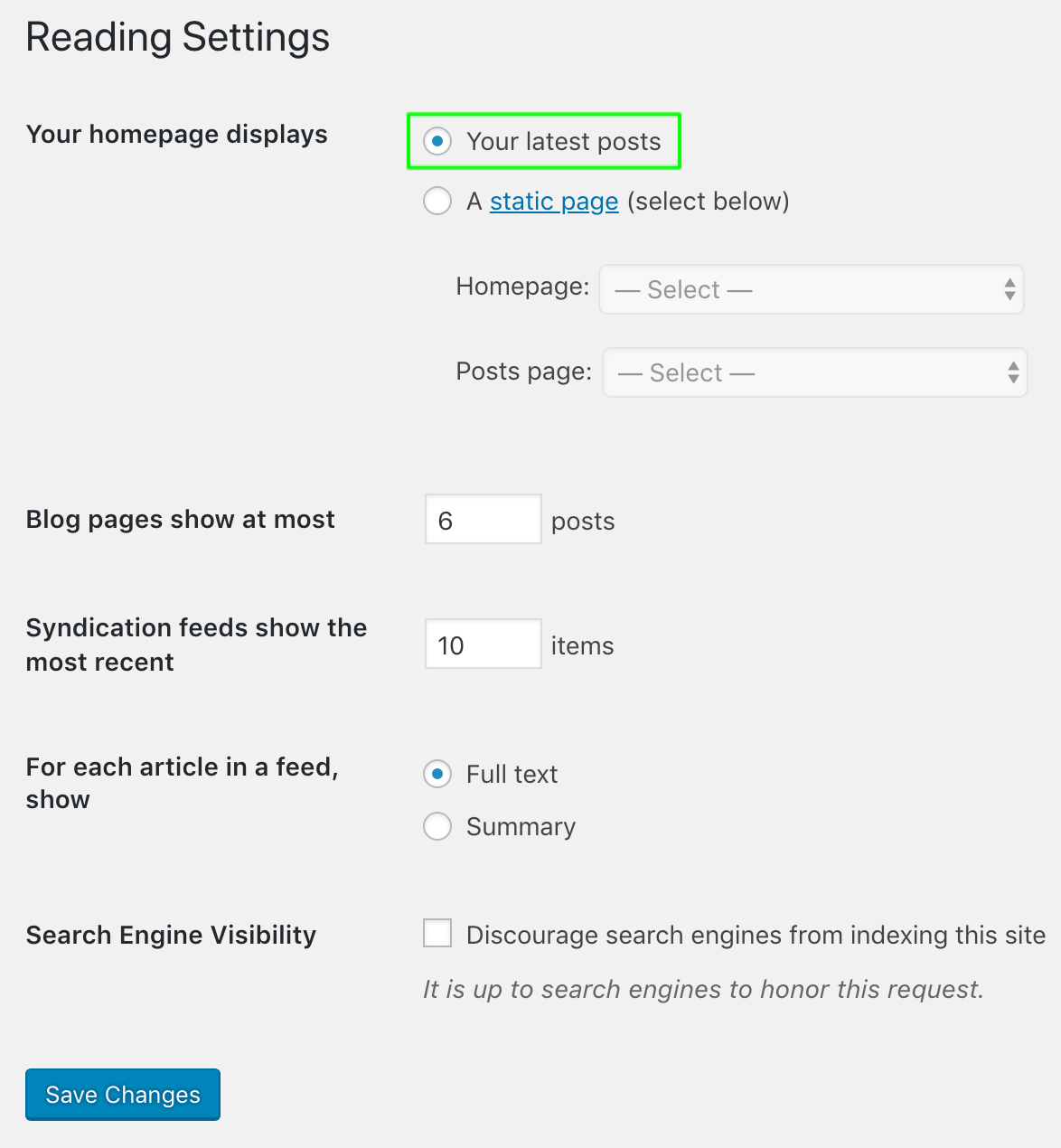
So here are the Visual Conditionals, The different types in Settings > Reading here. When shows.
Conditions:
Type 1
Your latest posts → is_front_page() and is_home() both will work.
URL → example.com
This setting is best if you don’t want to create a custom homepage and wants your posts shown on your homepage.
While both the conditional tag will work. It is recommended to use is_home() commonly use to target Post list page.
We can create, add and display anything using this conditional tag on this page.
Type 2
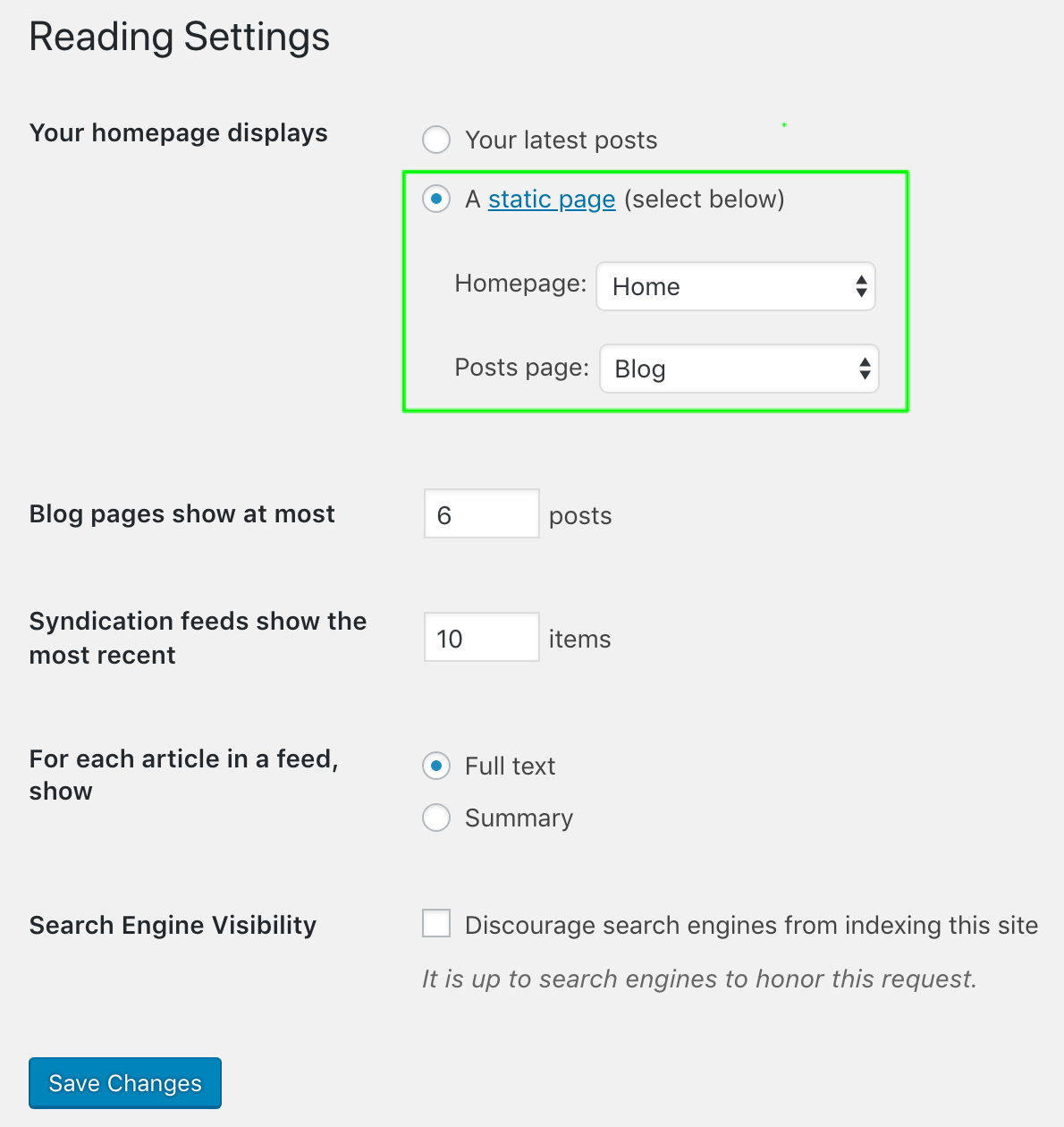
A static page having
a) Homepage: A Static Page. ONLY is_front_page() will work.
URL → example.com
b) Post Page: None (-Select-)
In this type, we have created a page name anything like Home, My Home and then we set it as Homepage in Settings > Reading.
We are not using the post page means we are not showing post list in any page.
This setting is recommended for those, who don’t have posts to show and want a custom homepage.
Most of the Business, SaSS sites use this setting and run their blog on a subdomain blog.example.com
Type 3
A static page having
a) Homepage: A Static Page (Frontpage) is_front_page() will work.
URL → example.com
b) Post Page: 2nd Page(Blog/post page) is_home() will work.
URL → example.com/blog/
It is the most Popular Reading setting in WordPress which enables both the feature custom homepage and a Post page in your site.
We have created two pages name anything like 1) Home 2) Blog and then we set it as Homepage, Post page in Settings > Reading.
This setting is recommended for those who want to design a custom homepage and want to show their articles on the post page.
This makes you clear that when a conditional tag will work on different Reading settings to do the stuff or function.
Important Read: