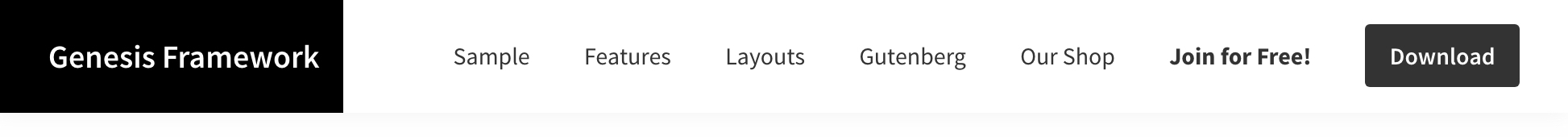
Have you ever tried to do something special for your .title-area ? Like this
not know how to do this? We could use some CSS to make it beautiful. Add this in your CSS file.
.title-area {
background-color: #000;
padding-right: 15px;
padding-left: 20px;
margin-left: -30px;
}
.title-area a {
color: #fff;
}
.title-area a:hover {
color: #fff;
}
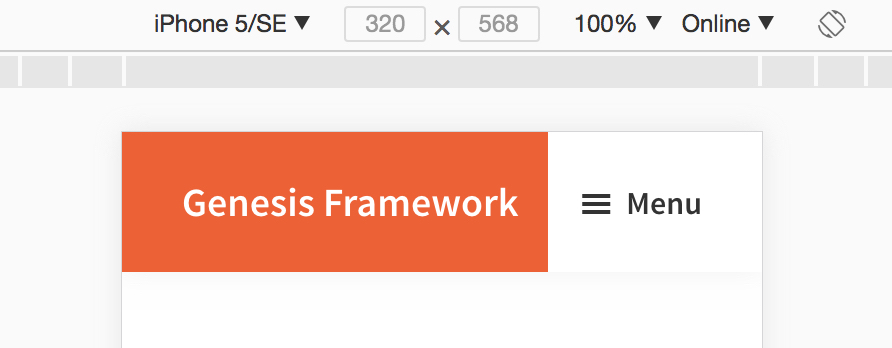
(old) The bad method :*
.title-area {
background-color: #000;
padding-right: 15px;
}
.site-header:before {
background-color: #000;
float: left;
padding: 0px 10px 70px 20px;
margin-left: -30px;
z-index: 9999;
}
.title-area a {
color: #fff;
}
.title-area a:hover {
color: #fff;
}
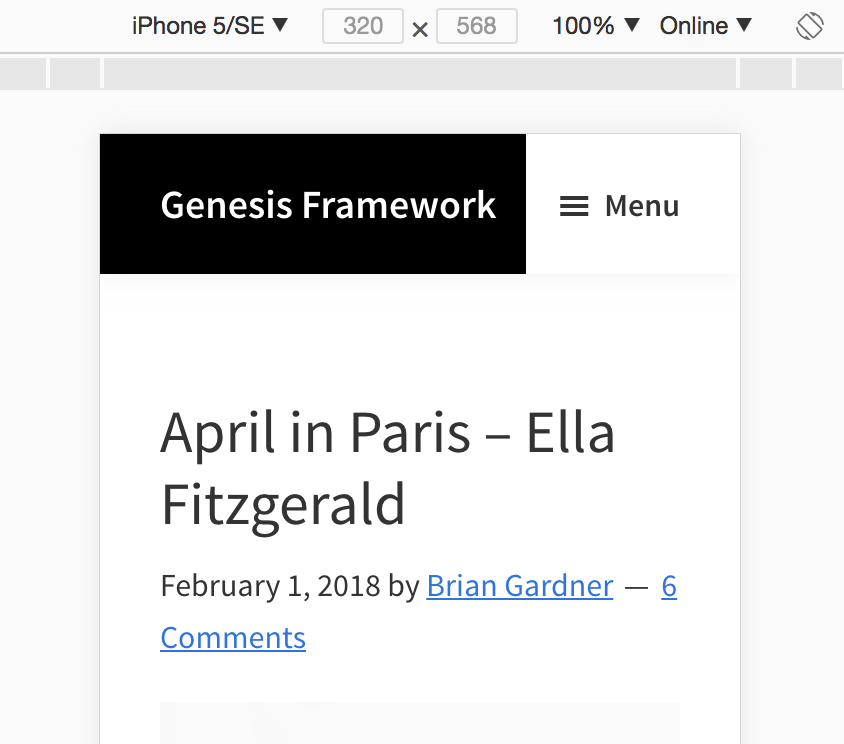
You can edit it according to your needs and result be like this.
I would love to see your designs using the above CSS.