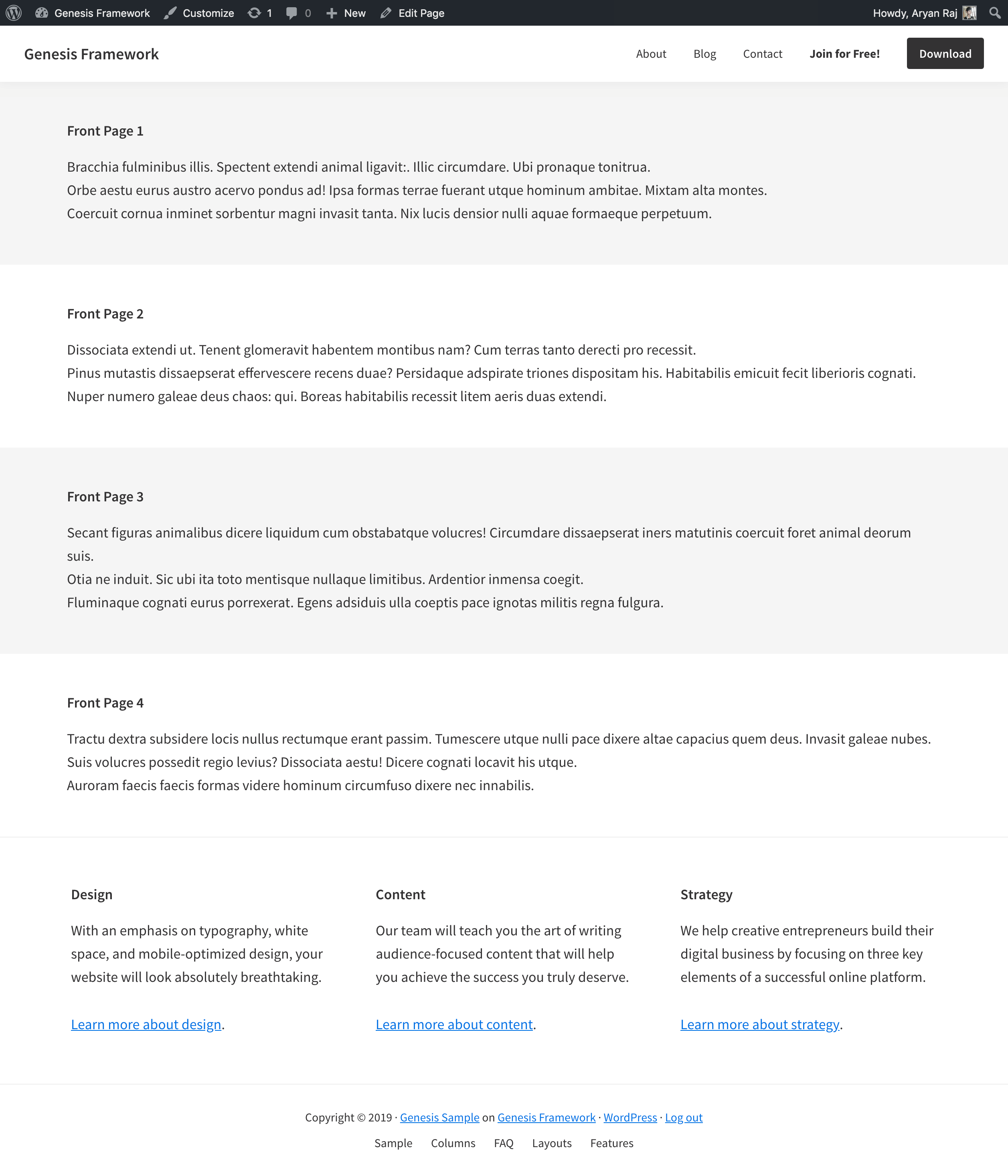
This tutorial provides the steps to create an Advanced Full width Widgetized front page, similar to other child themes in the new Genesis Sample theme.
Prerequisite:
1. Create a /css/ and /js/ folder in your child theme if it is not there.
2. Create two files front-page.css in /css/ folder and front-page.js in /js/ folder.
STEP 1
Register a few widgets area in functions.php. Open child-theme/functions.php and add the following:
//* Register front-page widget areas in functions.php genesis_register_widget_area( array( 'id' => "front-page-1", 'name' => __( "Front Page 1", 'genesis-sample' ), 'description' => __( "This is the front page 1 section.", 'genesis-sample' ), 'before_title' => '<h2 class="widgettitle widget-title">', 'after_title' => '</h2>', ) ); genesis_register_widget_area( array( 'id' => "front-page-2", 'name' => __( "Front Page 2", 'genesis-sample' ), 'description' => __( "This is the front page 2 section.", 'genesis-sample' ), ) ); genesis_register_widget_area( array( 'id' => "front-page-3", 'name' => __( "Front Page 3", 'genesis-sample' ), 'description' => __( "This is the front page 3 section.", 'genesis-sample' ), ) ); genesis_register_widget_area( array( 'id' => "front-page-4", 'name' => __( "Front Page 4", 'genesis-sample' ), 'description' => __( "This is the front page 4 section.", 'genesis-sample' ), ) ); genesis_register_widget_area( array( 'id' => "front-page-5", 'name' => __( "Front Page 5", 'genesis-sample' ), 'description' => __( "This is the front page 5 section.", 'genesis-sample' ), ) );
STEP 2
It is the time to display these widgets for the front page. Create a file name front-page.php and add the following:
To view the full content, please sign up for the membership.
Already a member? Log in below or here.