This tutorial provides the steps to display custom navigation menus to left and right having title area in the center to the site header in Genesis Sample.
The Primary navigation will show in a new line having secondary menu default in the footer.
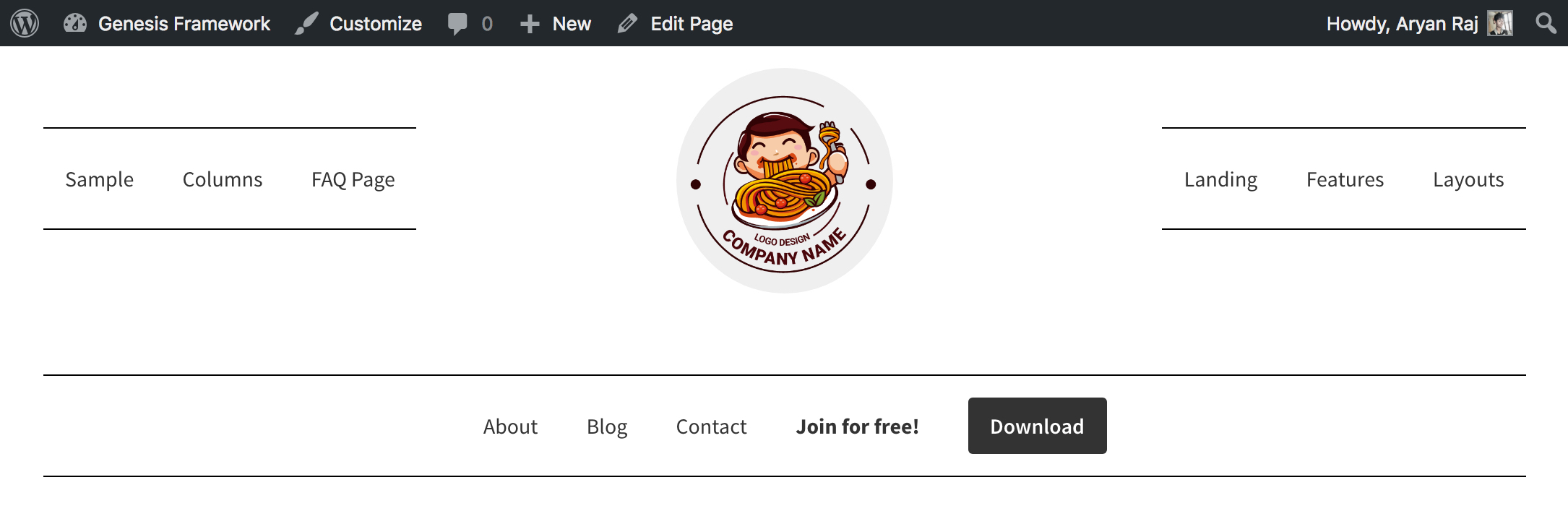
Here is how it looks like...
It is similar to what we have created earlier. However, this tutorial is all focused on menus and no widgets. You can follow these tutorials for showing widgets before and after the logo.
- Left and Right widget section having title area in center to the site header in Genesis Sample
- Left and Right Navigation Menu having title area in center to the site header in Genesis Sample
The idea?
To view the full content, please sign up for the membership.
Already a member? Log in below or here.